js를 공부하며 느낀 엔진의 컴파일 과정을 알아야 하는 이유 (작성자 피셜):
1. 작성시점상 Chrome V8이 세계적으로 가장 많이 사용되는 js엔진이며, V8 뿐 아니라 다른 엔진들도 해당 방식을 사용합니다.
2. 엔진의 내부 프로세스를 알아보며 this나 js의 언어적 특성을 이해하는 것에 도움이 될 수 있습니다.
0. ???: js는 컴파일 필요없는 언어인데요?
글을 시작하기전, 원론적 개념에 근간하여 말을 하자면 js는 인터프리터 언어라 컴파일이 필요 없습니다..만
속도 향상 등의 목적을 위해 js엔진 내에서 일부 컴파일 과정이 있는 경우가 있습니다. 특히 최근 다수 사용되는 Chrome v8엔진이 그 예시입니다.
따라서 js는 선택적으로 컴파일하는 인터프리터 언어입니다.
Chrome V8엔진이 인터프리터 언어를 실행하는데 컴파일을 추가하고자 했던 이유와, 그로 인해 컴파일이 추가된 과정에 대한 자세한 내용은 아래 포스트를 참고하시기 바랍니다. (본 포스트와 일부 내용이 겹칩니다)
https://oowgnoj.dev/review/advanced-js-1
JavaScript, 인터프리터 언어일까?
기억하기 위해 기록합니다.
oowgnoj.dev
간략하게 정리하자면..
1) Google이 지도서비스를 개발하던 중 js 엔진의 인터프리터 언어적 특성으로 인한 한계를 느낌
2) 컴파일 기능이 추가된 V8엔진을 출시하여 성능을 높임
정도가 되겠습니다.
그래서 글을 시작하기전 실제 js개발에서는 조금 거리가 있는 컴파일 과정을 아래에 진짜 조금 설명할 것입니다.
싫다면.. 밑에 단락만 넘기시면 됩니다 (접어놓을게요 😉)
내용 이해에는 지장이 없습니다
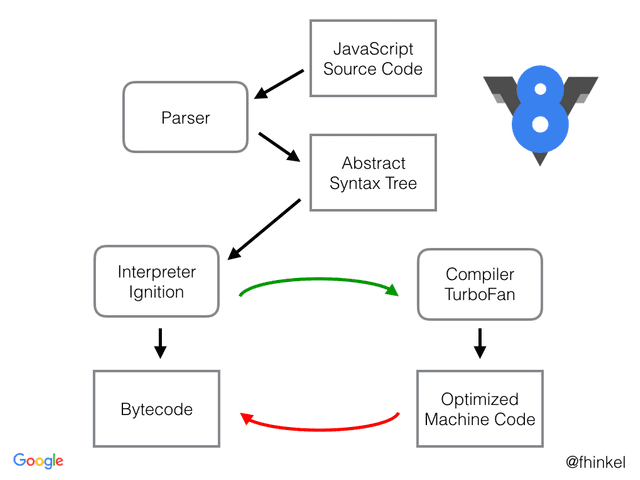
js 코드를 실행시키기 위해 v8엔진은 우리가 안보이는 곳에서 여러 단계를 거치며 효율적으로 코드를 실행시키기위해 노력합니다.
이 단계들은 코드가 실행되기 전에 미리 처리해두는 것이 아닌 실행하는 그 즉시 처리됩니다. 그래서 js가 컴파일 되는 방식을 JIT ( = Just In Time) 컴파일방식이라 합니다.
크게 3단계, 혹은 4단계로 표현이 가능한데, 이는 보는 관점에 따라 다를 수 있습니다.

3단계로 표현하자면 다음과 같습니다:
1. 렉싱 (Lexing): 작성된 코드를 의미를 가지고 있는 최소 단위 (=토큰)으로 부수는(?) 과정입니다.
2. 파싱 (Parsing): 토큰들을 문법 구조들을 반영한 트리(=AST)로 만드는 과정입니다.
3. 코드 생성: 파싱과정에서 나온 AST를 기반으로 인터프리터가 js를 읽으며 처리합니다.
조금 더 자세히 표현한 4단계는 3번 단계가 확장됩니다:
1,2: 상동
3. 인터프리터 실행: V8엔진이 가지고 있는 Interpreter Ignition에게 AST를 전달하여 바이트코드로 변환하여 코드를 실제로 실행합니다.
4. TurboFan 실행 (선택적): Ignition이 변환한 바이트코드들 중 자주 실행되는 코드를 TurboFan이 최적화된 코드로 다시 컴파일합니다. 반대로 자주 실행이 되지 않는다고 판단되면 반최적화 (Deoptimizing)합니다.
더 자세한 이야기는 아래 포스트를 보시면서 이해하시면 더 좋을 것 같습니다.
이 포스트에서 V8엔진이 돌아가는 원리는 여기까지만 설명할 예정입니다 (머리아파..)
https://evan-moon.github.io/2019/06/28/v8-analysis/
V8 엔진은 어떻게 내 코드를 실행하는 걸까?
이번 포스팅에서는 구글의 V8 엔진이 어떤 방식으로 자바스크립트를 해석하고 실행하는지 살펴 보는지에 대해 포스팅하려고 한다. 은 로 작성되었지만 필자의 메인 언어가 이 아니기도 하고, 워
evan-moon.github.io
넘기신 분들을 위해 간략히 설명하자면..
js 코드는 렉싱 -> 파싱 -> 코드 생성 과정을 거칩니다
각 과정의 자세한 내용이 궁금하시다면 윗 단락을 봐주세요.
간단한 설명은 아래에서 하나하나 설명하며 약간씩 설명할 예정입니다.
1. 렉싱
렉싱 (=Lexing)이란 작성된 코드를 의미를 가진 최소 단위로 잘라내는 것을 의미합니다. 한글 문장을 형태소로 자른다고 보시면 됩니다. 한글에서는 의미를 가진 최소 단위를 형태소라고 하는데, 여기에서는 "토큰"이라고 합니다.
var num = 10;
이라는 코드는
"var", "num", "=", "10", ";"로 나뉘어집니다.
function b() {
}
함수 선언문은 어떨까요?
"function", "b", "()", "{}"로 나뉘어 진다고 합니다.
2. 파싱
파싱 (=Parsing)이란 토큰을 AST로 바꾸는 과정을 말합니다. 여기에서 AST는 Abstract Syntax Tree, 추상 구문 트리의 약자입니다.

이런 식으로 트리가 완성된다고 하네요. 보다 자세한 내용은 제가 읽어봤던 포스트를 아래에 첨부하겠습니다. 이 포스트의 목적은 V8의 상세한 이해가 아닌 스코프의 원리에 대한 이해를 위한 기반이니까요(이 내용은 다음 포스트에 있습니다!!)
https://gyujincho.github.io/2018-06-19/AST-for-JS-devlopers
자바스크립트 개발자를 위한 AST(번역)
AST for JavaScript developers(by Bohdan Liashenko)의 번역글입니다.
gyujincho.github.io
3. 코드 생성
이 부분에 대한 설명은 생략하겠습니다. 자세한 내용은 위에 접혀있는 글이나 중간중간 첨부한 다른 포스트, 혹은 추후에 업로드할 게시물을 확인해주세요!
'🔨 Dev_FE' 카테고리의 다른 글
| [ CSS ] CSS 모바일 Transition 개선 (0) | 2022.02.13 |
|---|---|
| [ JS ] 문자열내의 특정 문자열 모두 대치하기 (0) | 2022.01.25 |
| [ vanilla js ] Web Worker API (개념편) (0) | 2021.07.20 |
![[ JS ] 1. 컴파일](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcmQhgQ%2Fbtrdo9ZiA7m%2FadkzyPHYi0SIZ7emt1UVN1%2Fimg.png)